Website speed is a very deep and complex topic. If Google Web Console or another development tool has flagged slow page loading on your site, the information below should provide some insight that will help you better understand the right direction forward.
An Introduction to Speed Tests
There are a number of tools available for testing the speed of your WordPress site: Google PageSpeed Insights, Pingdom Tools, GTMetrix, and others. It can be confusing, however, to understand both the individual suggestions these tools may offer and why they vary from one to the next.
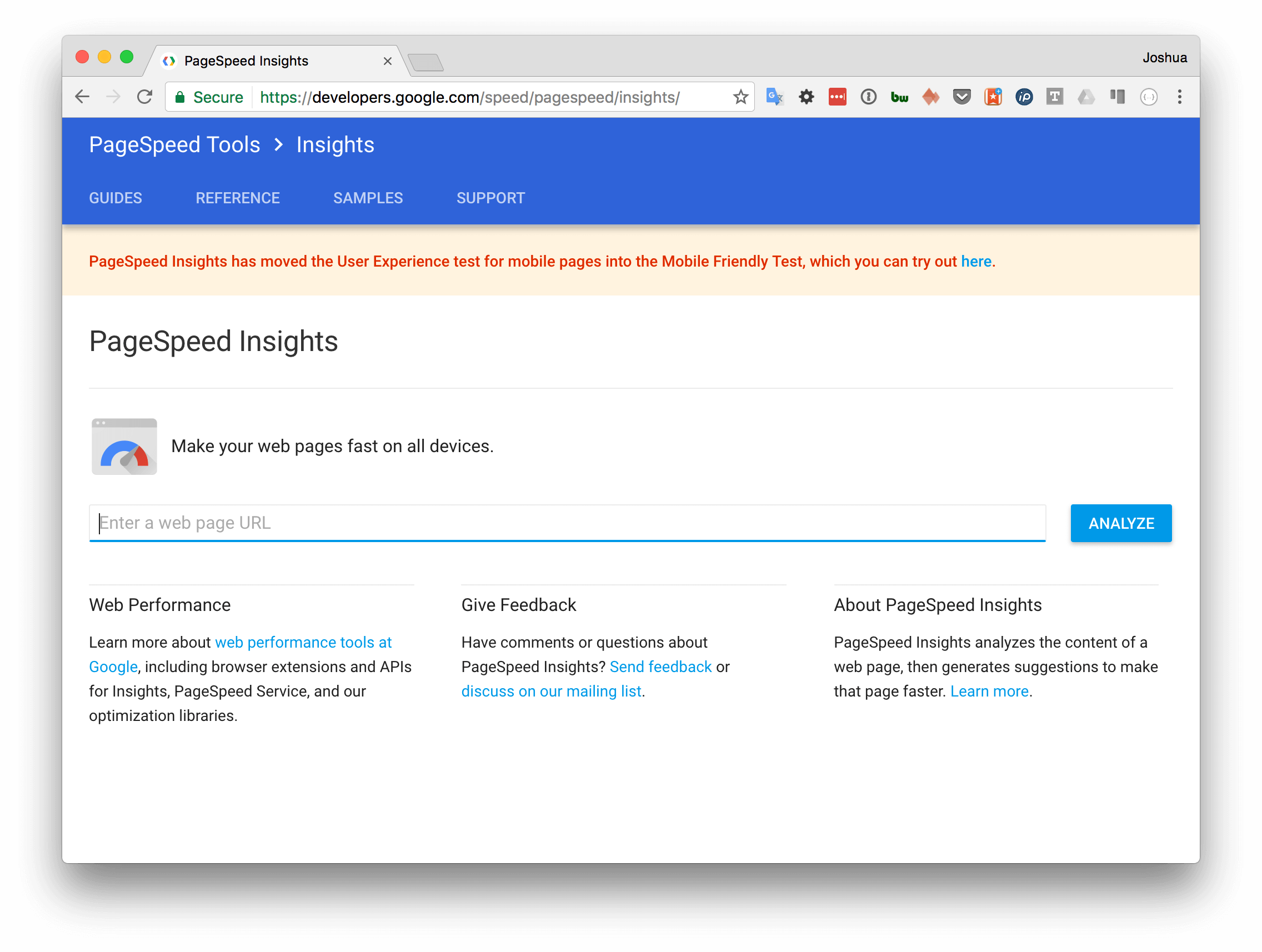
If you want a succinct overview of potential improvements, Google PageSpeed Insights is a good place to start. Google offers helpful suggestions and an easily digestible view of any issues without overwhelming you with too much dev speak or too many particulars.

That said, however, Google PageSpeed Insights isn’t perfect, or particularly in-depth. In fact, it doesn’t actually measure loading speed at all; it just looks at various ways your site could potentially load faster. So if you’re looking to get a little more granular, Pingdom Tools provides an added layer of depth and is well recommended. GTMetrix is perhaps the most in-depth of all three and contains a wide variety of useful, specific information. There are many others out there as well.
Each may weigh individual things differently (for example, you might get an 87 out of 100 on Pingdom when Google only gives you a 70, or vice versa), but ultimately, they all check the same basic factors for site speed. For the sake of simplicity (because this is a deep enough topic already), we’re going to focus solely on the results you might get from Google PageSpeed Insights, what they mean, and how to fix them.
First, however, there are a few important things to know about speed tests.
1. Mobile Page Speed Tests are not always accurate
If your page speed is lower than expected it could be because you are using a throttled connection. Here’s where that information will be displayed on Google PageSpeed Insights.

Google PageSpeed Insights typically uses a slower connection when testing mobile page speed scores compared to desktop speed. Other places to get a more accurate mobile page speed would be; Think It Google, GT Metrix, or WebPageTest.
2. Speed tests aren’t perfect
The first thing to understand about speed tests—and probably the most important—is that they aren’t perfect. In fact, when taken as the ultimate standard of a site’s speed and performance, speed tests are very flawed.
For example you’ve probably heard that your site should load in under two seconds. That’s a great metric to go by.
But it’s not actually that important for your site to be done loading within two seconds; it’s far more important that what the user can see and interact with is done loading within two seconds. If more loading is still going on further down the page or in the background, out of the user’s view (sometimes called “below the fold”), that’s just fine. This is a common optimization technique, and to a site’s visitors, it’s virtually indistinguishable from a super-fast page load.
Speed tests, however, may not always be able to tell the difference between a site that loads slowly and a site that loads effectively and assume the worst. Or, a site may load 99% of its assets within a second, but take eight seconds for that last video or JavaScript file to finish loading. Speed tests might see this as a site that takes eight seconds to load, which would be the wrong way to look at it.
What this all boils down to is: that what matters is actual speed, not a speed test grade.
Users don’t care about how fast a site can be measured by a machine; users care about how fast the site feels. And your users’ opinion is far more important than any test’s.
(This is also why TTFB, or Time to First Byte, is usually a misleading metric to go by in testing site speed. Your users don’t see and interact with a byte, no matter how fast it is; they see and interact with ready, rendered above-the-fold content.)
3. A perfect score isn’t always possible
The other important thing to understand about speed tests is that a perfect score may not be possible for some sites, particularly larger or more complex ones. Not to burst anybody’s bubble, but the reality is that on the web in general and with WordPress in particular, every bit of added functionality comes with a certain tradeoff in speed.
For example: let’s say you embed a Google Map to your home page to help your site’s users find your location. In order to make this Google Map work, your site will need to make some external requests to Google’s servers to get the map data and display it properly.
Despite the fact that your Google Map may be an invaluable feature of your site, a page speed test will likely see that external call to Google’s servers as an unnecessary burden on page load (because of un-cacheable scripts—more on that later) and penalize your score accordingly. However, you should know that, if that map is important, it’s probably ok. Speed is important, but it isn’t absolutely everything.
(And while we’re on the topic: if you’re here because you heard that speed is important to search engine ranking, that’s true. But it’s one of many, many factors, and generally not considered one of the largest. Content still matters much more.)
Think of it this way: if your only goal was to make the fastest car in the world, you’d probably end up with little more than an engine and wheels on a minimal frame. That car would be fast, but it probably wouldn’t be practical or comfortable to use.
Similarly, if your website’s only goal was speed, you’d likely end up with an unwieldy, unattractive site that didn’t do a lot for your users.
A perfect 100 may simply be out of reach for some sites that are unwilling to make certain tradeoffs in important functionality for an incremental speed boost. Page speed tests can’t weigh those decisions for you. But if you decide a plugin or function of the site isn’t worth it, it can always be removed.
Besides, Google itself notes that a score of 85 or above indicates a site that is running well. The sites that will be able to score close to 100 will likely be static or mostly-static sites—not dynamic like WordPress sites. (That said, though, our server-side caching goes a long way toward bridging that gap.)
Still have questions? Get in touch with our developers at support@doorgrow.com with your specific concerns.